Own your data, in real time!
Synchronize your web views with remote databases and more.
Download version 0.1.0-a4 Check in GitHubWrite WebSocket services more easily!
Snorky adds a thin layer above WebSocket that allows each server to offer different services. A built-in JSON-based RPC-like interface helps you doing more with less code.
Snorky uses Python, a succint language widely used in web development.
class MyChatService(RPCService): def __init__(self, name): super().__init__(name) self.clients = set() @rpc_command def join(self, req): self.clients.add(req.client) @rpc_command def send_message(self, req, body): for client in self.clients: self.send_message_to(client, { "type": "chatMessage", "body": body }) def client_disconnected(self, client): self.clients.remove(client)
Replaceable protocols
Snorky components are designed to be replaceable. Therefore, although WebSocket is the most frequent protocol, you can add more without touching a line of code of the services.
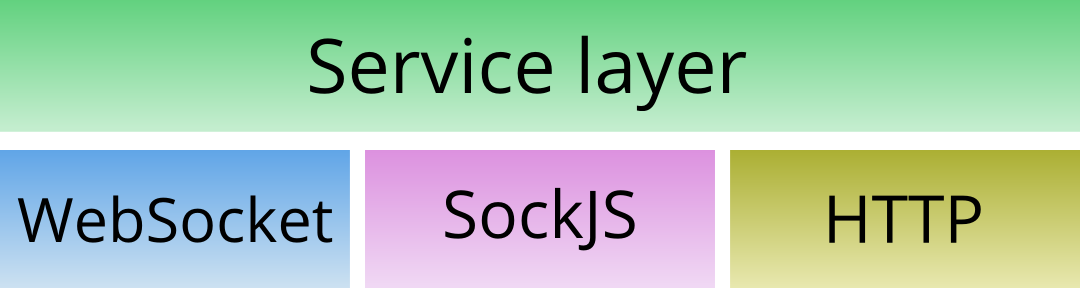
There are three protocols built-in: WebSocket, SockJS — an alternative protocol that provides fallback real-time channels for old browsers which do not support WebSocket, and HTTP — a simple API to interact with your services from other nodes of your system.

Wire up a backend
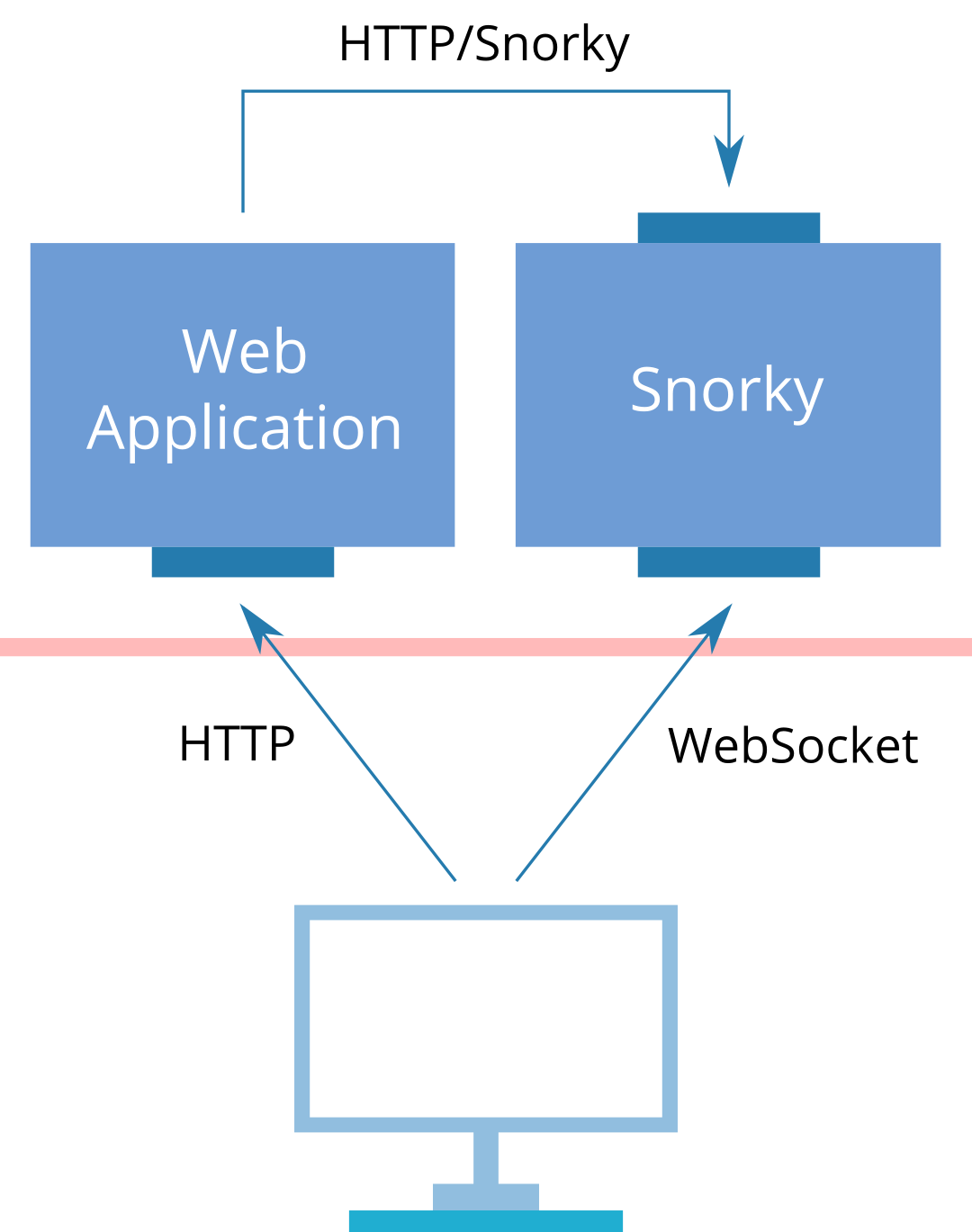
You don't have to expose the same interface for outsiders that you expose for other servers in your datacenter. Snorky can listen on several ports and different protocols, exposing potentially different services in each case.
A common pattern is to feed data from a trusted server, which connects to Snorky through a backend channel (usually over HTTP), to all your users around the world which are connected through a frontend channel (usually over WebSocket).

Enjoy DataSync
Snorky DataSync is a Snorky service that allows your web users to receive notifications of events that occur in your database.
DataSync does not force you to use a specific database software or to host your data in third party servers.
Try it live!Notify Snorky
In order to use DataSync, you have to make sure each time a change occurs in your database, whatever your database is — Snorky does not care whether you are using a relational SQL database, a MongoDB instance or plain text files, the application sends a notification to Snorky DataSyncBackend.
This notification shall specify whether the change is an insertion, update or deletion and the data before and after the change. That's all.
def create(self): # Insert cursor = get_db().cursor() cursor.execute(''' INSERT INTO Players (id, name, color) VALUES (:id, :name, :color)''', self._data) self.id = cursor.lastrowid get_db().commit() # First commit, then notify. snorky_backend.publish_deltas([{ 'type': 'insert', 'model': 'Player', 'data': self._data, }])
Authorize subscriptions
In order for clients to receive notifications from Snorky, they need a subscription. Subscriptions must be authorized by the server side.
Usually clients request both data and a subscription at the same time. Snorky has an idiom for this in REST APIs: the X-Snorky and X-Subscription-Token headers.
> GET /api/tasks > Accept: application/json > X-Snorky: Subscribe < 200 OK < Content-Type: application/json < X-Subscription-Token: oirvarwptrk7wgz7sv [{ "id": 1, "title": "Learn Snorky", "completed": true }]
Handle events
Once you've got a subscription token, you can pass it to the Snorky Javascript library, which will trigger an event for each notification you are subscribed to.
In response to these events you may do whatever you want: reload the page, insert the new data with jQuery transformations, show notifications on the screen or take the approach of the following point.

Leverage Distributed MVC
Many Javascript libraries provide client-side templating, allowing you to put your data models in JS code and separately write templates that are rendered into HTML code by the browser. AngularJS and Knockout are popular examples, but there are many.
Snorky provides handy JS adapters that you can plug to these libraries in order to update your client-side models automatically. This means you can write HTML template code for a list of elements and every time a new element comes into existance it will appear instantly without waits or reloads.